Quiz Web Component
![]() Deprecated. Web components have been deprecated and replaced with Nitro Impact. While still supported, no updates or fixes are expected for web components.
Deprecated. Web components have been deprecated and replaced with Nitro Impact. While still supported, no updates or fixes are expected for web components.
Displays an interface to your users where they can take quizzes, surveys, and polls and receive instant feedback on their responses. Results are directly integrated into analytics.
The web component only displays quizzes/surveys/polls that are associated with a mission and meet user eligibility. Unless you set the web component to only display one quiz or to receive a specific quiz ID, the web component presents all quizzes that are available one by one as determined by mission eligibility and ordering.
 Best PracticesImplement the Quiz web component as a pop up or place it on a page that is not part of the program navigation. Users should access a quiz through a mission. When accessing quizzes only through missions, the user has context around the quiz, insight into rewards associated with completing it, and doesn't see an empty web component when no quizzes are available.
Best PracticesImplement the Quiz web component as a pop up or place it on a page that is not part of the program navigation. Users should access a quiz through a mission. When accessing quizzes only through missions, the user has context around the quiz, insight into rewards associated with completing it, and doesn't see an empty web component when no quizzes are available.
|
|
|
|
|
(click to play a video of default and custom confetti) |
Configure and Run the Quiz Web Component
The following are the high-level steps needed to configure the Quiz web component.
- Create one or more quizzes.
- Activate the quiz mission.
- Create the Quiz web component and extract the embed code.
- Include the code to generate an OAuth token in your app.
- Insert the embed code into the page/div where you want to display the web component in your app or web page, and update the variable for the OAuth token.
Create a Quiz Web Component
- Open Nitro Studio > Integrate > Web Components.
- Click New > Quiz.
- Enter the web component settings.
Parameters are used when working directly with a web component embed tag (HTML) or editing the config.json file for Bunchball Go. - web component - set the component tag as bunchball-quiz.
- iframe - must match exactly with the name of the web component created in Nitro Studio.
- web component - Recommended. Web components improve performance due to faster loading. Height and width settings are not required as the web component will fill space on the page like any other HTML element.
- iframe - The source code is a div tag and the rendered web component will be inside an iframe.
- emoji - Set one or more emojis to display as confetti. For multiple emojis, use a comma separated list.
- size - Set the size of the emojis.
- number - Set the number of emojis to display.
|
Studio Field |
Description |
Parameters |
||||
|---|---|---|---|---|---|---|
|
Web Component Embed HTML |
Bunchball Go config.json |
Valid Values |
Required (web component) |
Required (iframe) |
||
|
Name and Display Settings |
||||||
|
Name |
The web component name. |
name |
name |
|
No |
Yes |
|
Width |
The web component's width. |
width |
width |
relative (%) or absolute value (px) |
No |
No |
|
Height |
The web component's height. |
height |
height |
relative (%) or absolute value (px) |
No |
No |
|
Custom Styles |
The link to your custom stylesheet(s). Accepts a comma delimited list of URLs. |
|
|
|
|
|
|
Embed Type |
Specifies the type of embed code to generate. |
data-embed-type |
embed-type |
iframe |
No |
Yes |
|
Web Component Settings |
||||||
|
Subtitle |
The subtitle to display below the web component header. |
data-subtitle |
subtitle |
|
No |
No |
|
User ID |
The ID of the user to get quizzes for. |
data-user-id |
user-id |
|
Yes |
Yes |
|
Set a quiz ID to limit the web component to display only one quiz. By default, the web component displays all available quizzes based on user and mission eligibility. This attribute only supports a single value. Note: If an ID is set, and the user has already passed the quiz, or is not eligible to see the quiz (i.e. because of segmentation), the message set in the Empty Data Message field will appear. |
data-quiz-id |
quiz-id |
|
No |
No |
|
|
Empty Data Message |
The message that displays when there are no quizzes that the user is eligible for. Defaults to "No quizzes available at the moment...". |
data-empty-message |
empty-message |
|
No |
No |
|
Bypass Resume |
Use to set whether or not to bypass the Resume Quiz screen. When set to true, the user will resume the quiz at the point where they previously exited rather than having to click the Resume Quiz button. |
data-bypass-resume |
bypass-resume |
true, false |
No |
No |
|
|
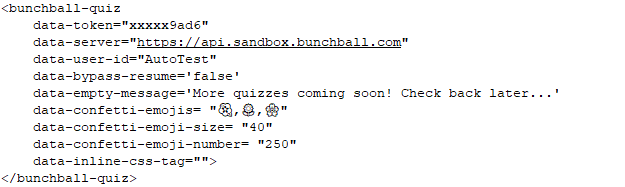
Use to customize the confetti that displays when a user passes a quiz. You can add the following parameters to your embed code to replace the default confetti with emoji confetti. These settings will apply to all quizzes that use the web component. |
data-confetti-emojis data-confetti-emoji-size data-confetti-emoji-number |
confetti-emojis confetti-emoji-size confetti-emoji-number |
Any standard emoji. Size and number accept an integer value. |
No |
No |
|
Language |
Add a language code to preview the web component in a Nitro supported default language. Default languages are: en, de, hi, zh, it, es, and fr. |
|
|
|
No |
No |
|
Custom Language Reference |
Add a language code and then add a custom translation key to the browser console to preview the web component in a non-default language. |
|
|
|
No |
No |
|
|
Marks the root body element inside the web component with a given class(es) name. This makes it easier to style web components sharing the same custom CSS file with theme differences. |
data-theme |
theme |
|
No |
No |
Note: By default, the web component header displays the name of the active quiz.
- Click Save & Finish and reopen the web component.
You can use the preview pane to take a quiz. - Click Get Web Component Embed Code. Copy the code to the clipboard or a file.
Configure the Web Component to Receive a Specific Quiz ID
The following embed code can be used for the Quiz web component to receive a specific quiz ID (or no ID). This is recommended in non-Bunchball Go programs to open a specific quiz from the mission's task list.
Note: The example code works when the Quiz web component is embedded as an iframe.
- Save the following embed code to a .html file.
- Replace the data-user-id and data-token parameters with values from your environment.
- Replace the name parameter with the name of the Quiz web component you created in Nitro Studio.
- Double-click the file (or put it on a web server) to show the web page. Then, in a mission rule's Rule URL field:
- Call the code without a parameter (http://.../quizembed.html) to show the next available quiz.
- Call the code with a parameter (http://.../quizembed.html?quizid=123) to show just quiz 123 (or whatever quiz would match your environment).
<!DOCTYPE html>
<html>
<head>
<title>Sample Quiz Embed</title>
</head>
<body>
<div id="quiz_to_change"
name="MyQuiz"
class="nitro-widget"
width="400px"
height="400px"
data-user-id="user.name@email.com">
</div>
<script id="nitro-js"
data-token="095cxxxxxxxxxxxxxxc08d776"
data-version="v6.1"
src="https://widgets.bunchball.net/nitro/v6.1/nitro.min.js">
</script>
<script>
var quizid = getUrlParameter("quizid");
if (quizid != null) {
document.querySelector("#quiz_to_change").setAttribute("data-quiz-id", quizid);
}
function getUrlParameter(name) {
name = name.replace(/[\[]/, '\\[').replace(/[\]]/, '\\]');
var regex = new RegExp('[\\?&]' + name + '=([^&#]*)');
var results = regex.exec(location.search);
return results === null ? '' : decodeURIComponent(results[1].replace(/\+/g, ' '));
};
</script>
</body>
</html>Sample Embed Code
See Embed an OAuth Web Component for more information and the Web Components view for the most up-to-date embed code. The following is an example embed for a Quiz web component.
|
web component |
iframe |
|---|---|
|
Copy
|
Copy
|
See also