Impact Block
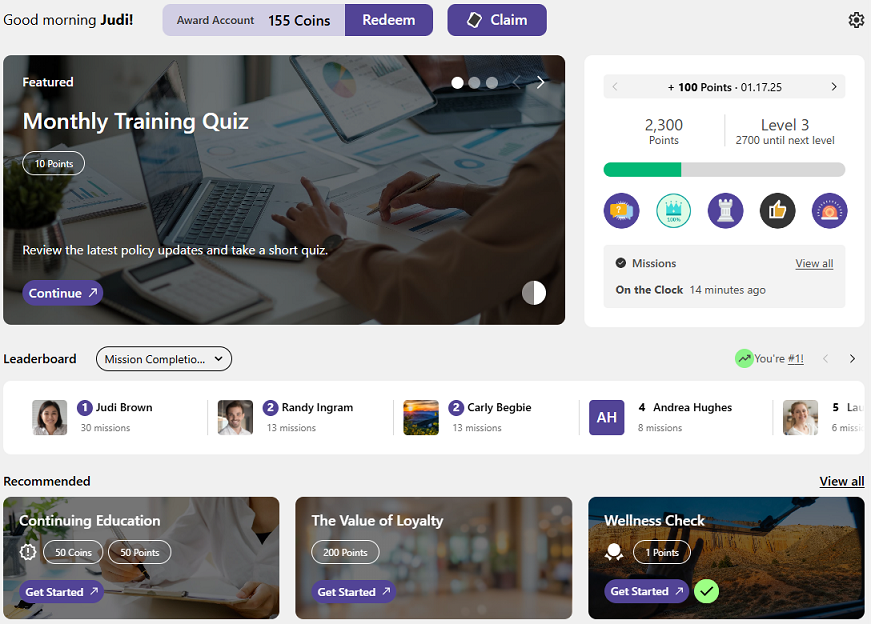
Impact is a gamification dashboard that can be embedded within a customer hosted website and styled to match your brand standards. The Impact block showcases missions, leaderboards, and other program and user activity. It uses our AI driven mission recommendation engine to dynamically display missions to the user that are relevant and engaging as they journey through the program.
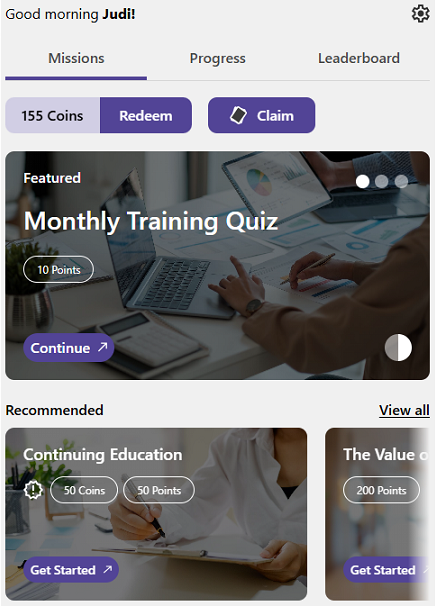
Nitro Impact has been designed to be embedded on a site at a fixed height. This ensures that the block looks native to a page at all viewport sizes. The block is mobile responsive and breaks down into a tabbed design on smaller screens.
|
Desktop |
Mobile |
|
|
|
Placement is pre-configured and cannot be changed. You can configure some settings within the block and add visual elements to a mission, point category, level, and theme to reflect your brand identity.
-
Open Nitro Studio > Integrate > Blocks.
-
Click New > Impact.
-
Use the header bar to edit the block's name. The name does not need to be unique.
-
Use the Settings > Header drawer to show award account and user settings
 .
.
-
Use the Settings > Featured drawer to set a default image and message
 to show in the Featured section when no featured missions are available to the user.
to show in the Featured section when no featured missions are available to the user.
- Use the Settings > Mission drawer to customize the mission completion image
 .
. -
Use the Settings > Leaderboard drawer to add leaderboards
 to the block. Leaderboards are optional; the section is hidden unless a leaderboard is added.
to the block. Leaderboards are optional; the section is hidden unless a leaderboard is added.
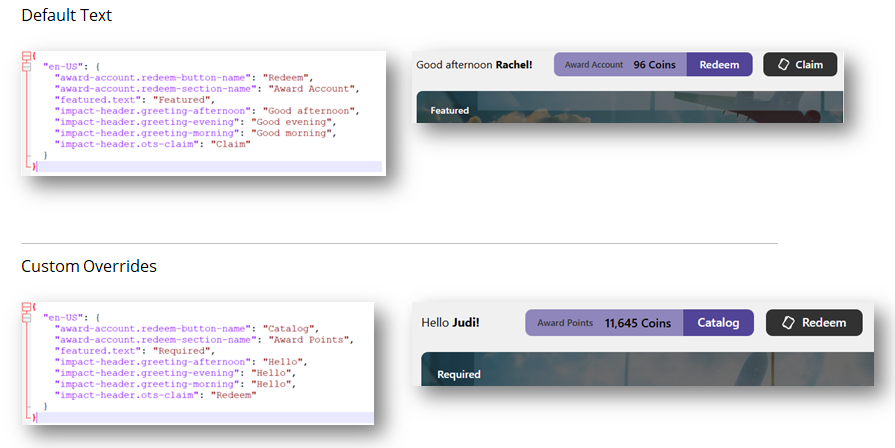
- Use the Languages drawer to customize or localize the text
 in the block.
in the block.
- The Experimental drawer is used to enable features for beta testing. Do not enable these features in a Production environment unless you have discussed the status with your account team and are aware of any risks.
- Click Save (
 ).
).
 If you're editing an existing block, changes are pushed to any site where the block is embedded and also reflected in the preview.
If you're editing an existing block, changes are pushed to any site where the block is embedded and also reflected in the preview.
Embed the Block
After you've configured your block, you can embed it on your site. Once embedded, any updates made to the block in Nitro Studio will automatically be pushed to the site with no additional code changes required.
See Embed a Block for step-by-step instructions.
See also