Events Web Component
![]() Deprecated. Web components have been deprecated and replaced with Nitro Impact. While still supported, no updates or fixes are expected for web components.
Deprecated. Web components have been deprecated and replaced with Nitro Impact. While still supported, no updates or fixes are expected for web components.
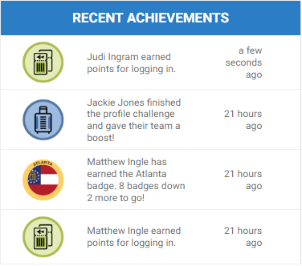
Displays the achievements earned by users in the program. You can show the activity of one user, a group of users, or all users. The Action Phrase field in missions and levels and the Community Phrase field in a recognition category defines what information shows in the web component. Use tokens in the action phrase to replace the token at runtime with the identifier they represent (such as the user's name).
The length of time an item remains in the events list depends on how many items you've set to show and how much activity there is to report. When the information is refreshed, older items remain or are removed depending on the amount of new activity. Adjusting the number of items to show helps you target how long an item remains in the events list for the amount of activity you anticipate.

Configure a Web Component
- Open Nitro Studio > Integrate > Web Components.
- Click New > Events.
- Enter the web component settings.
Parameters are used when working directly with a web component embed tag (HTML) or editing the config.json file for Bunchball Go. - web component - set the component tag as bunchball-events.
- iframe - must match exactly with the name of the web component created in Nitro Studio.
- web component - Recommended. Web components improve performance due to faster loading. Height and width settings are not required as the web component will fill space on the page like any other HTML element.
- iframe - The source code is a div tag and the rendered web component will be inside an iframe.
|
Studio Field |
Description |
Parameters |
|||||
|---|---|---|---|---|---|---|---|
|
Web Component Embed HTML |
Bunchball Go config.json |
Valid Values |
Required (web component) |
Required (iframe) |
|||
|
Name |
The web component name. |
name |
name |
|
No |
Yes |
|
|
Width |
The web component's width. |
width |
width |
|
No |
Yes |
|
|
Height |
The web component's height. |
height |
height |
|
No |
Yes |
|
|
Custom Styles |
The link to your custom stylesheet(s). Accepts a comma delimited list of URLs. |
|
|
|
|
|
|
|
Embed Type |
Specifies the type of embed code to generate. |
data-embed-type |
embed-type |
iframe |
No |
Yes |
|
|
Group Class Filter |
Filters events by group within the selected group class. For example, user A is in group “Phoenix” and user B is in group “Des Moines”. Both groups are of class “Office”. If the filter is set to “Office”, user A will only see events happening in Phoenix while user B will only see events happening in Des Moines. The selected group class must be a segment. Note: When filtering by group, the User ID parameter is also required. |
data-group-class |
group-class |
the group class name (not ID) |
No |
No |
|
|
Event Types Filter |
Filters events by type. You can set the filter to show missions completed, level changes, interactions (recognitions), or group missions. Default is to show every event except group missions. Use the pipe separator in your embed code to filter by multiple types. For example, data-type="challenges_completed|interactions" Note: When the Community Phrase is blank within an recognition category, that recognition event does not display in the web component. |
data-type |
type |
challenges_completed, level_changes, interactions, group_challenges |
No |
No |
|
|
Number of Events to Display |
The number of items to display. |
data-return-count |
return-count |
|
No |
No |
|
|
Title |
The title to display in the header. Default is Recent Achievements. |
data-title |
title |
|
No |
No |
|
|
Subtitle |
The subtitle to display below the header. |
data-subtitle |
subtitle |
|
No |
No |
|
|
User ID |
The ID of the user to get events for. The web component will filter events based on the user ID. If blank, all users' events are returned. |
data-user-id |
user-id |
|
No |
No |
|
|
Language |
Add a language code to preview the web component in a Nitro supported default language. Default languages are: en, de, hi, zh, it, es, and fr. |
|
|
|
No |
No |
|
|
Custom Language Reference |
Add a language code and then add a custom translation key to the browser console to preview the web component in a non-default language. |
|
|
|
No |
No |
|
|
|
If the type of the web component is known (for example, EVENTS), the web component object doesn't need to be fetched using the embed name. |
data-element-type |
element-type |
|
No |
No |
|
|
|
Marks the root body element inside the web component with a given class(es) name. This makes it easier to style web component sharing the same custom CSS file with theme differences. |
data-theme |
theme |
|
No |
No |
|
- Click Save & Finish and reopen the web component.
- Click Get Web Component Embed Code. Copy the code to the clipboard or a file.
- Include the code to generate an OAuth token in your app.
- Insert the embed code into the page/div where you want to display the web component in your app or web page, and update the variable for the OAuth token.
Sample Embed Code
See Embed an OAuth Web Component for more information and the Web Components view for the most up-to-date embed code. The following is an example embed for an Events web component filtered by group.
|
web component |
iframe |
|---|---|
|
Copy
|
Copy
|
See also