Trophy Case Web Component
![]() Deprecated. Web components have been deprecated and replaced with Nitro Impact. While still supported, no updates or fixes are expected for web components.
Deprecated. Web components have been deprecated and replaced with Nitro Impact. While still supported, no updates or fixes are expected for web components.
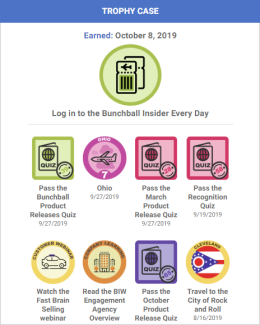
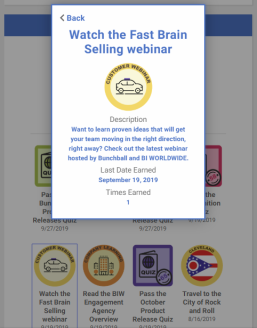
The trophy case showcases the badges/trophies earned by the user. The top section shows the most recently earned badge. The bottom section shows all badges earned by the user. From the main view, you can drill-down into a detail view showing the mission's description, the last time the badge was earned and how many times the badge was earned (for repeatable missions).
|
|
|
|
Main view |
Detail view |
Configure a Web Component
- Open Nitro Studio > Integrate > Web Components.
- Click New > Trophy Case.
- Enter the web component settings.
Parameters are used when working directly with a web component embed tag (HTML) or editing the config.json file for Bunchball Go. - web component - set the component tag as bunchball-trophy.
- iframe - must match exactly with the name of the web component created in Nitro Studio.
- web component - Recommended. Web components improve performance due to faster loading. Height and width settings are not required as the web component will fill space on the page like any other HTML element.
- iframe - The source code is a div tag and the rendered web component will be inside an iframe.
|
Studio Field |
Description |
Parameters |
||||
|---|---|---|---|---|---|---|
|
Web Component Embed HTML |
Bunchball Go config.json |
Valid Values |
Required (web component) |
Required (iframe) |
||
|
Display Settings |
||||||
|
Name |
The web component name. |
name |
name |
|
No |
Yes |
|
Width |
The web component's width. |
width |
width |
|
No |
Yes |
|
Height |
The web component's height. |
height |
height |
|
No |
Yes |
|
Custom Styles |
The link to your custom stylesheet(s). Accepts a comma delimited list of URLs. |
|
|
|
|
|
|
Embed Type |
Specifies the type of embed code to generate. |
data-embed-type |
embed-type |
iframe |
No |
Yes |
|
Web Component Settings |
||||||
|
User ID |
The ID of the user to get badges for. |
data-user-id |
user-id |
|
Yes |
Yes |
|
Title |
The title to display in the web component's header. Default is Trophy Case. |
data-title |
title |
|
No |
No |
|
Subtitle |
The subtitle to display below the web component header. |
data-subtitle |
subtitle |
|
No |
No |
|
Empty Data Message |
The message that displays when no badges have been earned. Defaults to "Any trophies you earn will appear here." |
data-empty-message |
empty-message |
|
No |
No |
|
Latest Badge Only |
If true, only shows the last badge the user earned. |
data-latest-only |
latest-only |
true, false |
No |
No |
|
Language |
Add a language code to preview the web component in a Nitro supported default language. Default languages are: en, de, hi, zh, it, es, and fr. |
|
|
|
No |
No |
|
Custom Language Reference |
Add a language code and then add a custom translation key to the browser console to preview the web component in a non-default language. |
|
|
|
No |
No |
|
|
The height of the trophy container below the last earned badge. Setting the height enables the scroll bar for that section. Default is 300. |
data-trophy-container-height |
trophy-container-height |
|
No |
No |
|
|
The number of badges that will be retrieved per infinite scrolling page. Defaults to 10. |
data-page-size |
page-size |
|
No |
No |
- Click Save & Finish and reopen the web component.
- Click Get Web Component Embed Code. Copy the code to the clipboard or a file.
- Include the code to generate an OAuth token in your app.
- Insert the embed code into the page/div where you want to display the web component in your app or web page, and update the variable for the OAuth token.
Sample Embed Code
See Embed an OAuth web component for more information and the Web Components view for the most up-to-date embed code. The following is an example embed for a Trophy Case web component.
|
web component |
iframe |
|---|---|
|
Copy
|
Copy
|
See also