December 2024 Release
Production Release Date: December 18
Product Updates
Nitro Impact Padding
The outer padding of the Impact block has been removed and changed to a variable that can be set in the theme. This change was made to accommodate the padding that typically exists on the page where the block is embedded. Now, the block's elements align with the edge of the block. Typically, padding will be inherited by your site but can be added using the --bb-impact-padding variable in the theme's stylesheet.
|
New Padding |
Old Padding |
|
|
|
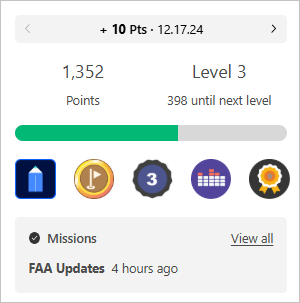
Nitro Impact Fixed Height
Nitro Impact is in redesign to be embedded on a page with a fixed height. These changes ensure the block looks native to a web page at all viewport sizes and when the page includes a header, footer, and/or sidebar navigation.
This month's design change includes a new look to the At a Glance section. The user will see their current points, points to next level, and a horizontal progress bar which replaces the progress circle.
Future updates will include tabs that display when Impact is viewed on smaller screens and mobile devices.  Upcoming changes will require an update to the block's embed code. Your account team will communicate when to expect these changes to ensure that design changes are coordinated with embed code changes.
Upcoming changes will require an update to the block's embed code. Your account team will communicate when to expect these changes to ensure that design changes are coordinated with embed code changes.

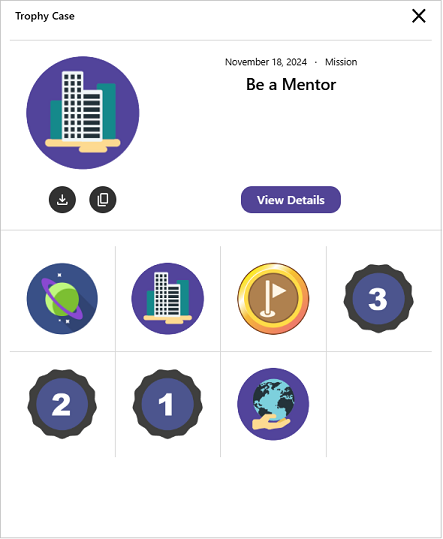
Nitro Impact Trophy Case
We're excited to announce the release of our trophy case in Impact! The trophy case is designed to showcase all the badges a user has earned in the program. When a badge is selected, the top section is replaced with that badge's information where the user can:
-
view the mission or level that awarded the badge and the date it was earned.
-
open the mission that awarded the badge using the View Details button.
-
download or copy the badge with one click.
Due to browser restrictions, you must update the block's embed code to allow access to the clipboard in order to copy a badge. Use the Block Builder in Nitro Studio to get the updated embed code for your block or use the following example to add allow="clipboard-write" to your block's embed.
<div style="width: 100vw; height: 100vh">
<iframe title="Impact"
allow="clipboard-write"
style="border: none; width: 100%; height: 100%"
src="https://blocks.bunchball.com/embeds/impact/{blockId}?token={gamification token}"></iframe>
</div>

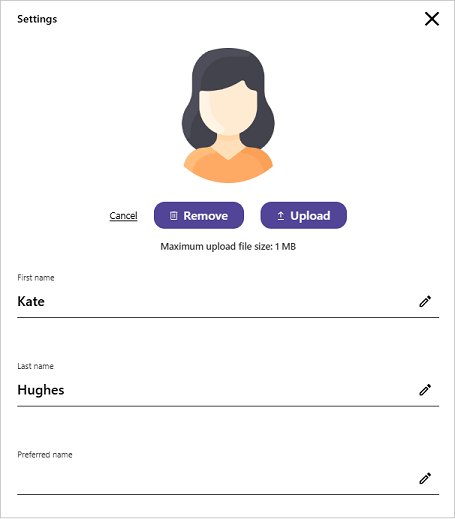
Nitro Impact User Name and Image
The Settings panel in Nitro Impact is now in general release! By default, the user can view their name and image. Optionally, you can allow the user to modify their name and/or image.

Block Builder Token
The Nitro Studio block builder was updated to use a JWT token rather than an OAuth token. This change allows all features within blocks to work within the block builder. Previously, features such as the user image upload in Impact did not work in Nitro Studio as it requires a JWT token.
Product Fixes
-
Fixed an issue in the Impact block where the display flashed twice on first load.
-
Updated Recognitions search to return more users in the results.
See also