Design a Program

When designing a program, consider the following:
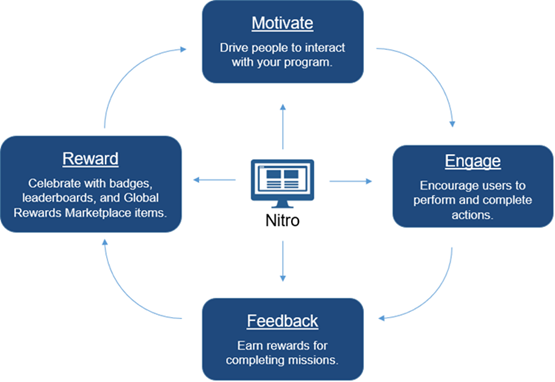
- What motivates your users? Motivations drive interaction with your program. Motivations may be a desire for status, access to new opportunities, or material goods.
- What behaviors do you want to encourage? Users are encouraged to complete actions to receive rewards. You may want users to share more information, participate in training, or provide feedback.
- What feedback will you give? Rewards are earned for completing missions. You may want to consider rewarding progress and/or top achievers, aligning rewards with existing programs, and using data for recognition in company communications.
- What rewards are earned? Achievements show that a user has completed missions and earned rewards. Status may be shown with a badge, level changes, leaderboard standings, or access to new rewards.
- How will you re-engage users? If there is some level of inactivity by your program users, you may want to consider adding new missions or promoting the program via company executives. You can also boost frequent participants by awarding bonus points or awards to very active users.
Implementing Your Program
Implementing Nitro typically requires that features are configured in Nitro Studio and then web pages are created/modified to allow users to access the features. You will:
- Use Nitro Studio to configure system settings, create actions and missions, and do other management and configuration tasks.
- Use site programming and customization tools to:
- Log actions in your code to access the Nitro APIs.
- Add elements (via blocks or APIs) to your web pages to add features to your site.
The general process is similar to this:
- Program imagery (badges, mission backgrounds, etc.) is designed for use in missions, profiles, etc.
- Actions are created.
- Elements are added to the website code to log and track actions.
- The reward structure (missions, recognitions, award points) is created.
 Best PracticesWhen migrating users from an existing program, we recommend restarting activity and awarding a badge for participating in the previous program.
Best PracticesWhen migrating users from an existing program, we recommend restarting activity and awarding a badge for participating in the previous program.
- Blocks are configured and embedded into relevant website pages.
- Applications are tested in a sandbox environment. Then, a backup and restore to production is done once configuration and testing is complete.
- At key milestones (as defined during design and initial monitoring), new actions, missions, and items are added to the program.
Programming Interfaces
We provide a variety of ways to access Nitro APIs:
- For server-side integration, RESTFul APIs
- For client-side integration, HTML and blocks
Blocks
Blocks are pre-built code that you can drop into a web page.
See also