Run Bunchball Go as a Progressive Web Application
Note: See Impact+ for our new standalone performance and engagement solution.
A Progressive Web Application (PWA) is a hybrid between Web and native (iOS, Android) applications. Bunchball Go meets PWA standards and can be installed as a Progressive Web Application on Android and iOS. Once added, users can launch Bunchball Go from an application icon rather than from a link in their browser.
Currently Bunchball supports the ability for an end user to install a link on their mobile device home page and to view data offline. When using offline mode:
- a user will only have data in their cache for pages that they've loaded while online. If a user only visits the Home page and then goes offline, they will only have a cached copy of the Home page and nothing else.
- a user will be alerted that they are offline when they try to access features that log action data. These actions, such as submitting a recognition or taking a quiz, will not be available until the user is back online.
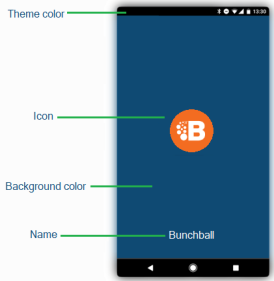
Configure the Bunchball Go Application Icon
- Open Nitro Studio > Integrate > Go > PWA tab.
- Under Progressive Web Application Settings, click Browse.
- Browse to and select the icon you want to use as your Bunchball Go icon, then click Upload.
- In the Name field, enter the name you want to use for the Bunchball Go application.
- In the Theme color field, add a hex color code for the color of the application toolbar. This color may be reflected in the application's preview in task switchers.
- In the Background color field, add a hex color code for the color of the splash screen when the application is first launched.
- (Optional) In the Start url field, add the URL where your application should start when launched. Adding a URL prevents the application from starting on whatever page the user was on when they added the application to their home screen. Typically this is used to default users to your SSO page. The url format is: /login?token={your hub token}&utm_source=pwa
 When a Start url is set, PWA offline capabilities are disabled. Contact Bunchball Support to receive your application token.
When a Start url is set, PWA offline capabilities are disabled. Contact Bunchball Support to receive your application token.
- Click Save.

Add the Application Icon to a Mobile Device
Any user that wants to run Bunchball Go from an application icon must complete the following steps on their device. When users add the application to their home screen, the application icon and name will appear as configured in the previous section.
If you change your program icon in Nitro Studio, the icon on a user's device will not automatically update. You must delete and re-add the application icon on each device to see the change.
iOS Install
|
|
|
|
|
|
|
The icon will be added to your mobile desktop and is ready for use. |
Android Install
|
|
|
|
|
The icon will be added to your mobile desktop and is ready for use. |
Add the Application Icon to a Desktop
Any user that wants to add Bunchball Go as a shortcut on their desktop must complete the following steps.
|
|
|
|
|
The icon will be added to your desktop and is ready for use. |
SEE ALSO
Bunchball Go actions and pages
 ).
).






 ).
).

